MaxGUI.ProxyGadgets
This module contains any official proxy gadgets that wrap around the standard MaxGUI gadgets and provide an additional library of gadgets that can be used in a whole host of programs. Any gadgets in this library can be used with the standard MaxGUI functions available in the core MaxGUI.MaxGUI module.
Functions
Function CreateHyperlink:TGadget( url$,x,y,w,h,group:TGadget,style=0,customtext$ = "" )
Creates a basic hyperlink gadget that opens the specified url$ in the default browser when clicked.
The underlying gadget is a label, and so the style parameter can take all the CreateLabel flags apart from LABEL_SEPARATOR.
The normal and roll-over text color can be set individually using SetGadgetTextColor and SetGadgetColor respectively.
The optional customtext$ parameter allows you to set user-friendly text that masks the URL in the label. If this is specified in CreateHyperlink then the label's tooltip is automatically set to the URL the link refers to. This masking text can be changed at any time by calling SetGadgetText. Finally, the url$ that the hyperlink gadget opens can be modified/retrieved using SetGadgetExtra and String( GadgetExtra ) respectively (see code example).
Example
Strict
Import MaxGUI.Drivers
Import MaxGUI.ProxyGadgets
AppTitle = "Hyperlink Test Window"
Global wndMain:TGadget = CreateWindow( AppTitle, 100, 100, 300, 159, Null, WINDOW_TITLEBAR|WINDOW_CLIENTCOORDS|WINDOW_STATUS )
'Standard Hyperlink Gadget
Global hypLeft:TGadget = CreateHyperlink( "http://www.google.com/", 2, 2, ClientWidth(wndMain)-4, 15, wndMain, LABEL_LEFT )
'Center Aligned Hyperlink Gadget with alternate text
Global hypCenter:TGadget = CreateHyperlink( "http://www.blitzbasic.com/", 2, 21, ClientWidth(wndMain)-4, 17, wndMain, LABEL_CENTER|LABEL_FRAME, "BlitzBasic" )
'Right Aligned Sunken Hyperlink Gadget with custom rollover colors set
Global hypRight:TGadget = CreateHyperlink( "http://www.blitzmax.com/", 2, 42, ClientWidth(wndMain)-4, 15, wndMain, LABEL_RIGHT, "Custom Rollover Colors" )
SetGadgetTextColor(hypRight,128,128,128) 'Set normal text color to grey.
SetGadgetColor(hypRight,255,128,0) 'Set rollover color to orange.
Local button:TGadget = CreateButton("Select Font",0,ClientHeight(wndMain)-26,ClientWidth(wndMain),26,wndMain)
SetGadgetLayout button, EDGE_ALIGNED, EDGE_ALIGNED, EDGE_CENTERED, EDGE_ALIGNED
Local font:TGUIFont
'Example of how to retrieve a hyperlink gadget's URL
Print "Hyperlink 1 URL: " + String(GadgetExtra(hypLeft))
Print "Hyperlink 2 URL: " + String(GadgetExtra(hypCenter))
Print "Hyperlink 3 URL: " + String(GadgetExtra(hypRight))
'Example of how to set a hyperlink gadget's URL
SetGadgetExtra( hypRight, "http://www.blitzbasic.co.nz" )
'We need to update the tooltip to the new URL
SetGadgetToolTip( hypRight, String(GadgetExtra(hypRight)) )
Repeat
WaitEvent()
SetStatusText wndMain, CurrentEvent.ToString()
Select EventID()
Case EVENT_WINDOWCLOSE, EVENT_APPTERMINATE;End
Case EVENT_GADGETACTION
font = RequestFont(font)
If font Then
'DebugStop
SetGadgetFont hypCenter, font
SetStatusText wndMain,FontName(font) + ": " + Int(FontSize(font)+0.5) + "pt"
EndIf
EndSelect
Forever
Function CreateSplitter:TSplitter( pX%, pY%, pW%, pH%, pParent:TGadget, pOrientation% = SPLIT_VERTICAL, pHandleSize% = 10 )
Creates a gadget consisting of two panels separated by a draggable divider.
A splitter is made up of two panels: a main panel (identified using SPLITPANEL_MAIN) which acts as the main working area; and a side pane (identified using SPLITPANEL_SIDEPANE) which is typically used to display additional information. Both of these panels are contained within a parent panel that is represented by the TSplitter instance. The two panels are separated by a split handle/divider, the behavior of which can be queried and altered using the SplitterBehavior and SetSplitterBehavior functions respectively.
The size of the split handle is determined using the optional pHandleSize parameter. The default size of 10 pixels should work well in most situations, and the minimum value that this can be is 4.
After creating a splitter gadget, you can start adding gadgets to it by retrieving the appropriate panel with the SplitterPanel command.
The TSplitter type instance can be used with most of the standard MaxGUI commands, allowing you to change the properties of the entire splitter gadget. There are, however, a few exceptions:
SetGadgetSensitivity and GadgetSensitivity will have no effect on the splitter gadget. If you want to use active panels, create your own sub-panel within each splitter panel.
SetGadgetTooltip and GadgetTooltip will set/retrieve a tooltip for when the user is hovering over the splitter handle/divider.
SetGadgetColor will modify the split handle/divider background color.
See Also: SplitterPanel, SetSplitterPosition, SplitterPosition, SetSplitterBehavior, SplitterBehavior, SetSplitterOrientation and SplitterOrientation.
Example
Strict
Import MaxGUI.Drivers
Import MaxGUI.ProxyGadgets
Global wndMain:TGadget = CreateWindow("Splitter Example",100,100,400,300,Null,WINDOW_TITLEBAR|WINDOW_RESIZABLE|WINDOW_CENTER|WINDOW_CLIENTCOORDS|WINDOW_STATUS)
'Create a splitter gadget
Global spltMain:TSplitter = CreateSplitter( 0, 0, ClientWidth(wndMain), ClientHeight(wndMain), wndMain )
SetGadgetLayout spltMain,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED
Local tmpSplitPanel:TGadget
'Add a gadget to our left pane
tmpSplitPanel = SplitterPanel(spltMain,SPLITPANEL_MAIN)
Global txtEditor:TGadget = CreateTextArea(0,0,ClientWidth(tmpSplitPanel),ClientHeight(tmpSplitPanel),tmpSplitPanel,TEXTAREA_WORDWRAP)
SetGadgetLayout(txtEditor,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED)
AddTextAreaText(txtEditor, "The quick brown fox jumped over the lazy dogs.~n~n")
AddTextAreaText(txtEditor, "The quick brown fox jumped over the lazy dogs.~n~n")
AddTextAreaText(txtEditor, "The quick brown fox jumped over the lazy dogs.~n~n")
'Add a gadget to our right pane
tmpSplitPanel = SplitterPanel(spltMain,SPLITPANEL_SIDEPANE)
Global treeView:TGadget = CreateTreeView(0,0,ClientWidth(tmpSplitPanel),ClientHeight(tmpSplitPanel),tmpSplitPanel)
SetGadgetLayout(treeView,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED)
AddTreeViewNode("Child", AddTreeViewNode("Parent Node", TreeViewRoot(treeView)))
AddTreeViewNode("Other", TreeViewRoot(treeView))
Repeat
WaitEvent()
SetStatusText wndMain, CurrentEvent.ToString()
Select EventID()
Case EVENT_WINDOWCLOSE, EVENT_APPTERMINATE;End
EndSelect
Forever
Function SplitterPanel:TGadget( splitter:TSplitter, panel% = SPLITPANEL_MAIN )
Retrieves either one of the two panels which make up a TSplitter gadget.
This function is used to return a standard MaxGUI panel that you can add your gadgets to.
The panels available are SPLITPANEL_MAIN and SPLITPANEL_SIDEPANE. See CreateSplitter for more information about the differences between the two panels.
See Also: CreateSplitter, SetSplitterPosition, SplitterPosition, SetSplitterBehavior, SplitterBehavior, SetSplitterOrientation and SplitterOrientation.
Function SetSplitterPosition( splitter:TSplitter, position%, save% = True )
Sets the position of the splitter (in pixels) from the edge of a TSplitter gadget.
This function's most common use is to restore a split position previously returned by SplitterPosition.
The optional save% parameter determines whether or not the position supplied is restored when the splitter returns from it's hidden state. In most circumstances, this should be left as True.
See Also: CreateSplitter, SplitterPanel, SplitterPosition, SetSplitterBehavior, SplitterBehavior, SetSplitterOrientation and SplitterOrientation.
Function SplitterPosition:Int( splitter:TSplitter )
Returns the position of the splitter (in pixels) from the edge of a TSplitter gadget.
This function's most common use is probably for saving the current splitter position to restore at a later time using SetSplitterPosition.
See Also: CreateSplitter, SplitterPanel, SetSplitterPosition, SetSplitterBehavior, SplitterBehavior, SetSplitterOrientation and SplitterOrientation.
Function SetSplitterOrientation( splitter:TSplitter, orientation% = -1 )
Sets the splitter orientation.
The two orientations available are (both of which can be combined with SPLIT_FLIPPED):
| Orientation | Description |
| -1 | Toggles the SPLIT_FLIPPED flag. |
| SPLIT_VERTICAL | The splitter consists of a main left panel with a side-pane along the right edge. |
| SPLIT_HORIZONTAL | The splitter consists of a main top panel with a side-pane along the bottom edge. |
| SPLIT_VERTICAL | SPLIT_FLIPPED | The splitter consists of a main right panel with a side-pane along the left edge. |
| SPLIT_HORIZONTAL | SPLIT_FLIPPED | The splitter consists of a main bottom with a side-pane along the top edge. |
See Also: CreateSplitter, SplitterPanel, SetSplitterPosition, SplitterPosition, SetSplitterBehavior and SplitterOrientation.
Function SplitterOrientation:Int( splitter:TSplitter )
Returns the orientation of the splitter.
The two orientations available are (both of which can be combined with SPLIT_FLIPPED):
| Orientation | Description |
| SPLIT_VERTICAL | The splitter consists of a main left panel with a side-pane along the right edge. |
| SPLIT_HORIZONTAL | The splitter consists of a main top panel with a side-pane along the bottom edge. |
| SPLIT_VERTICAL | SPLIT_FLIPPED | The splitter consists of a main right panel with a side-pane along the left edge. |
| SPLIT_HORIZONTAL | SPLIT_FLIPPED | The splitter consists of a main bottom with a side-pane along the top edge. |
See Also: CreateSplitter, SplitterPanel, SetSplitterPosition, SplitterPosition, SetSplitterBehavior and SetSplitterOrientation.
Function SetSplitterBehavior( splitter:TSplitter, flags%=SPLIT_ALL )
Sets the behavior of a splitter.
Any combination of the following are available:
| Behavior Flag | Description |
| 0 | The splitter does none of the actions listed below. |
| SPLIT_RESIZABLE | The splitter can be resized by dragging. |
| SPLIT_LIMITPANESIZE | The splitter side-pane is not allowed to take up more than half the splitted dimensions. |
| SPLIT_CANFLIP | The splitter can switch between opposite edges by dragging to the edge. |
| SPLIT_CANORIENTATE | The splitter can switch between vertical and horizontal modes by dragging to right/bottom edges. |
| SPLIT_CLICKTOTOGGLE | The splitter will hide/show when the drag-bar is clicked. |
| SPLIT_ALL | A shorthand flag for representing all of the above. |
The default behavior of a splitter is SPLIT_ALL&~SPLIT_LIMITPANESIZE (i.e. everything but SPLIT_LIMITPANESIZE).
See Also: CreateSplitter, SplitterPanel, SplitterPosition, SplitterBehavior, SetSplitterOrientation and SplitterOrientation.
Function SplitterBehavior:Int( splitter:TSplitter )
Returns the value previously set using SetSplitterBehavior.
See SetSplitterBehavior for more information.
Returns
An integer composed of a combination of bitwise flags that describe the behavior of the splitter.
Function CreateScrollPanel:TScrollPanel( x,y,w,h,group:TGadget,flags=0 )
Creates a scrollable panel.
A scroll panel can be used to present a large number of gadgets in a small area. Scrollbars are displayed to allow the user to move around a client-area that is viewed through a, typically smaller, viewport. The ScrollPanelX and ScrollPanelY functions can be used to retrieve the current scroll position, and the ScrollScrollPanel command, to set the scroll position. A TScrollPanel gadget emits the following event when the user scrolls around the scroll area:
| Event | EventX | EventY |
| EVENT_GADGETACTION | New value of [ScrollPanelX](../../maxgui/maxgui.proxygadgets/#function-scrollpanelxint-scrollpaneltscrollpanel-). | New value of [ScrollPanelY](../../maxgui/maxgui.proxygadgets/#function-scrollpanelyint-scrollpaneltscrollpanel-). |
Any combination of the following style flags are supported:
| Constant | Meaning |
| SCROLLPANEL_SUNKEN | The scroll-panel will be drawn with a sunken border. |
| SCROLLPANEL_HALWAYS | The horizontal scroll-bar will be shown at all times (even if not necessary). |
| SCROLLPANEL_VALWAYS | The vertical scroll-bar will be shown at all times (even if not necessary). |
| SCROLLPANEL_HNEVER | The horizontal scroll-bar will never be shown (even if client-area width is greater than viewport's). |
| SCROLLPANEL_VNEVER | The vertical scroll-bar will never be shown (even if client-area height is greater than viewport's). |
The above can also be combined with any of the following behavioural flags which determine how the scrollable client-area resizes with the viewport:
| Constant | Meaning |
| SCROLLPANEL_HSCALING | The client area's width grows uniformly as the viewport is sized. |
| SCROLLPANEL_VSCALING | The client area's height grows uniformly as the viewport is sized. |
- The TScrollPanel instance itself represents the viewport of the scroll-panel, which can be manipulated (e.g. resized/shown/hidden) using the standard MaxGUI commands.
- The client area is the panel that will actually be scrolled and is retrieved using the ScrollPanelClient command. This is the panel whose dimensions determine the total scrollable area, and is also the panel that all your child gadgets should be added to.

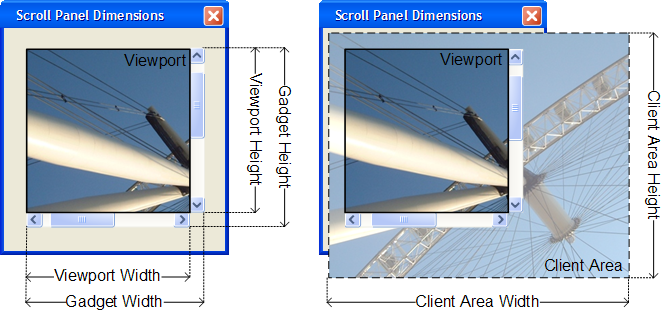
The dimensions given above can each be retrieved programatically:
GadgetWidth( myScrollPanel ) 'Gadget Width
GadgetHeight( myScrollPanel ) 'Gadget Height
ClientWidth( myScrollPanel ) 'Viewport Width
ClientHeight( myScrollPanel ) 'Viewport Height
ClientWidth( ScrollPanelClient( myScrollPanel ) ) 'Client Area Width
ClientHeight( ScrollPanelClient( myScrollPanel ) ) 'Client Area Height
And the gadget and client dimensions can be set programatically using (viewport sizing is handled automatically):
'Set Gadget dimensions (and position).
SetGadgetShape( myScrollPanel, x, y, w, h )
'Set Client Area dimensions (position parameters are ignored).
SetGadgetShape( ScrollPanelClient( myScrollPanel ), 0, 0, w, h )
See Also: ScrollPanelClient, FitScrollPanelClient, ScrollScrollPanel, ScrollPanelX, ScrollPanelY and FitScrollPanelClient.
Example
Strict
Import MaxGUI.Drivers
Import MaxGUI.ProxyGadgets
AppTitle = "Scroll Panel Example"
SeedRnd MilliSecs()
Global wndMain:TGadget = CreateWindow(AppTitle,100,100,400,300,Null,WINDOW_TITLEBAR|WINDOW_RESIZABLE|WINDOW_CENTER|WINDOW_CLIENTCOORDS|WINDOW_STATUS)
' Create a scroll-panel
Global scrlMain:TScrollPanel = CreateScrollPanel( 0, 0, ClientWidth(wndMain), ClientHeight(wndMain)-30, wndMain, SCROLLPANEL_SUNKEN )
SetGadgetLayout scrlMain,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED
' Retrieve the panel that is scrolled
Local tmpClient:TGadget = ScrollPanelClient(scrlMain)
' Draw some buttons on the scroll-panel
Local tmpButton:TGadget
For Local i:Int = 1 To 50
tmpButton = CreateButton( "Button " + i, 0, (i-1)*35, ClientWidth(scrlMain)-20, 30, tmpClient, BUTTON_PUSH )
SetGadgetTextColor tmpButton,Rand(0,255),Rand(0,255),Rand(0,255)
SetGadgetLayout tmpButton,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_ALIGNED,EDGE_CENTERED
Next
' Resize the scrollable region tight around the buttons
FitScrollPanelClient( scrlMain, SCROLLPANEL_SIZETOKIDS )
' Add some buttons for testing the ScrollScrollPanel function.
Global btnTopLeft:TGadget = CreateButton( "Top Left", 0, ClientHeight(wndMain)-30, ClientWidth(wndMain)/4, 30, wndMain, BUTTON_PUSH )
SetGadgetLayout( btnTopLeft, EDGE_ALIGNED, EDGE_RELATIVE, EDGE_CENTERED, EDGE_ALIGNED )
SetGadgetToolTip( btnTopLeft, "ScrollScrollPanel( scrlMain, SCROLLPANEL_LEFT, SCROLLPANEL_TOP )" )
Global btnTopRight:TGadget = CreateButton( "Top Right", ClientWidth(wndMain)/4, ClientHeight(wndMain)-30, ClientWidth(wndMain)/4, 30, wndMain, BUTTON_PUSH )
SetGadgetLayout( btnTopRight, EDGE_RELATIVE, EDGE_RELATIVE, EDGE_CENTERED, EDGE_ALIGNED )
SetGadgetToolTip( btnTopRight, "ScrollScrollPanel( scrlMain, SCROLLPANEL_RIGHT, SCROLLPANEL_TOP )" )
Global btnBottomLeft:TGadget = CreateButton( "Bottom Left", 2*ClientWidth(wndMain)/4, ClientHeight(wndMain)-30, ClientWidth(wndMain)/4, 30, wndMain, BUTTON_PUSH )
SetGadgetLayout( btnBottomLeft, EDGE_RELATIVE, EDGE_RELATIVE, EDGE_CENTERED, EDGE_ALIGNED )
SetGadgetToolTip( btnBottomLeft, "ScrollScrollPanel( scrlMain, SCROLLPANEL_LEFT, SCROLLPANEL_BOTTOM )" )
Global btnBottomRight:TGadget = CreateButton( "Bottom Right", 3*ClientWidth(wndMain)/4, ClientHeight(wndMain)-30, ClientWidth(wndMain)/4, 30, wndMain, BUTTON_PUSH )
SetGadgetLayout( btnBottomRight, EDGE_RELATIVE, EDGE_ALIGNED, EDGE_CENTERED, EDGE_ALIGNED )
SetGadgetToolTip( btnBottomRight, "ScrollScrollPanel( scrlMain, SCROLLPANEL_RIGHT, SCROLLPANEL_BOTTOM )" )
Repeat
Select WaitEvent()
Case EVENT_WINDOWCLOSE, EVENT_APPTERMINATE;End
Case EVENT_GADGETACTION
Select EventSource()
Case btnTopLeft
ScrollScrollPanel( scrlMain, SCROLLPANEL_LEFT, SCROLLPANEL_TOP )
Case btnTopRight
ScrollScrollPanel( scrlMain, SCROLLPANEL_RIGHT, SCROLLPANEL_TOP )
Case btnBottomLeft
ScrollScrollPanel( scrlMain, SCROLLPANEL_LEFT, SCROLLPANEL_BOTTOM )
Case btnBottomRight
ScrollScrollPanel( scrlMain, SCROLLPANEL_RIGHT, SCROLLPANEL_BOTTOM )
EndSelect
EndSelect
SetStatusText wndMain, "ScrollPanelX(): " + ScrollPanelX( scrlMain ) + ", ScrollPanelY():" + ScrollPanelY( scrlMain )
Forever
Function ScrollPanelClient:TGadget( scrollpanel:TScrollPanel )
Retrieves the panel that is scrolled.
This panel represents the total scrollable region of the gadget. As such, use SetGadgetShape on this panel to alter the scrollable region (the xpos and ypos parameters will be ignored) or use the helper function FitScrollPanelClient to resize the client area to common dimensions. In either case, it is important to note that, contrary to typical MaxGUI behaviour, resizing the client panel will not alter the position or dimensions of the children, irrespective of any sizing behaviour previously defined using SetGadgetLayout.
See CreateScrollPanel for more information.
Function FitScrollPanelClient( scrollpanel:TScrollPanel, fitType% = SCROLLPANEL_SIZETOKIDS )
Helper function that resizes the client area to common dimensions.
This function resizes the scrollable area of a TScrollPanel widget. Any child gadgets will retain their current position and dimensions, irrespective of any sizing behaviour previously defined using SetGadgetLayout. This function will also reset the current visible area, to the furthest top-left.
- scrollpanel: The scrollpanel whose client you want to resize.
- fitType: Should be one of the following constants:
| Constant | Meaning |
| SCROLLPANEL_SIZETOKIDS | The client area will be resized so that its width and height are just enough to enclose all child gadgets. |
| SCROLLPANEL_SIZETOVIEWPORT | The client area will be resized so that it is the same size that the viewport is currently (effectively removing the scrollbars). |
See CreateScrollPanel and ScrollPanelClient for more information.
Function ScrollScrollPanel( scrollpanel:TScrollPanel, pX = SCROLLPANEL_TOP, pY = SCROLLPANEL_LEFT )
Scrolls the current viewport to a new position.
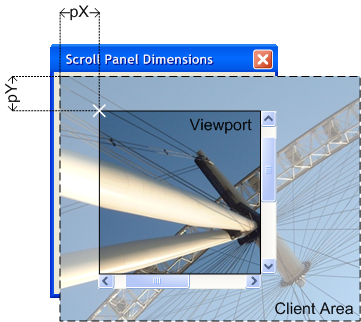
This function moves the client area of the scroll panel so that the the top-left corner of the viewport is as close as possible to the specified pX, pY position in the client-area.

There are 4 position constants provided:
| Constant | Position |
| SCROLLPANEL_TOP | Top-most edge. |
| SCROLLPANEL_LEFT | Left-most edge. |
| SCROLLPANEL_BOTTOM | Bottom-most edge. |
| SCROLLPANEL_RIGHT | Right-most edge. |
| SCROLLPANEL_HOLD | Current position. |
For example, both of these commands...
ScrollScrollPanel( myScrollPanel, SCROLLPANEL_LEFT, SCROLLPANEL_TOP )
ScrollScrollPanel( myScrollPanel, 0, 0 )
...would scroll to the top-leftmost section of the client area. Conversely, we can scroll to the bottom-right most region of the client area by calling:
ScrollScrollPanel( myScrollPanel, SCROLLPANEL_RIGHT, SCROLLPANEL_BOTTOM )
If we only want to change just the horizontal or just the vertical scroll position, we can use the SCROLLPANEL_HOLD constant. E.g. to scroll to the left most side without changing the current vertical scroll position, we could use:
ScrollScrollPanel( myScrollPanel, SCROLLPANEL_LEFT, SCROLLPANEL_HOLD )
See CreateScrollPanel, ScrollPanelX, ScrollPanelY and ScrollPanelClient for more information.
Function ScrollPanelX:Int( scrollpanel:TScrollpanel )
Returns the x position of the client-area that is currently at the top-left of the viewport.
Complementary function to ScrollPanelY and ScrollScrollPanel. See ScrollScrollPanel for a visual representation of this value.
See CreateScrollPanel for more information.
Function ScrollPanelY:Int( scrollpanel:TScrollpanel )
Returns the y position of the client-area that is currently at the top-left of the viewport.
Complementary function to ScrollPanelX and ScrollScrollPanel. See ScrollScrollPanel for a visual representation of this value.
See CreateScrollPanel for more information.